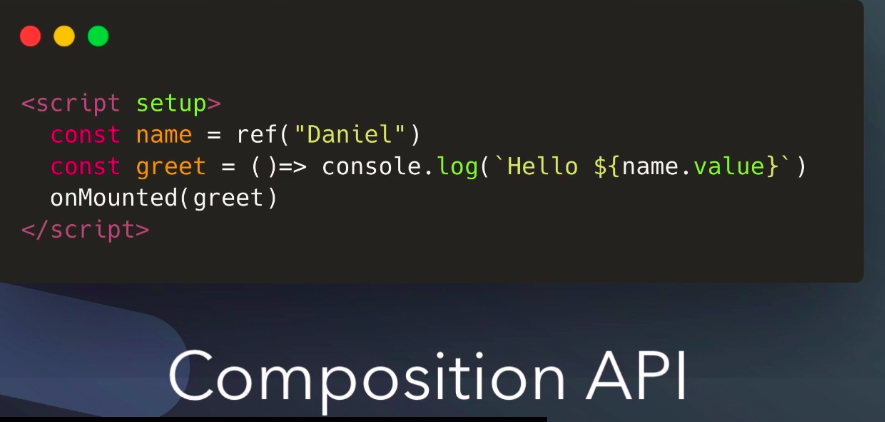
the future of vue is realy compostion api
it is typescript
-- const greet = () => console.log('hello ${isTableLoading.value}');
onMounted(greet);
msg -> vue temlating syntax or double crly brackets
without refresh if we give any input in inputbutton its changing the value at display
v-model two way databinidng
it will display before loading and takes from user input thas is v-model (two way databinidng)
its copy cat of ist input, if we change ist one, or enter value in ist one, its automatically display in wherev msg v-model is there
we are getting or setting the value of message
example of vuejs
to work like above in javascript
we have to get h1tag and call if input event happens then write the listener
too much lines, then we have to update on every keystroke -> its one way databinding
in vuejs it is two lines
{{}} -> usign thing binding data to dom (vuejs templating sytax)
double mustaches or double curly brackets
uppercase of mour message -> {{msg.toLcalUpperCase() }}
shorthand or ternary {{ msg ? msg : 'welcome' }}
shorten this {{msg || 'welcome'}} if messge varaiable is not there
list rendering in vues
const header = reff('shopping list app')
<h1>{{header}} </ht1>
<ul>
<li> one </li>
<li> two </li>
</ul>
what is alternative for above
const items = ref(["one","two"]);
const items = ref([{id:1,label:"one"},{id:2,label:"one"},]);
<ul>
<li v-for="item in items" key="id"> {{item}}</li>
</ul>
key tells that unique item in items may be database id
in above key is dynamic, so have to add colon before key
:key="item.id" add colon before key is called attribute binding
<ul>
<li v-for="item in items" :key="item.id"> {{item.label}}</li>
</ul>
second approach
<ul>
<li v-for="({id,label}) in items" :key="id"> {{label}}</li>
</ul>
<ul>
<li v-for="({id,label}, index ) in items" :key="id">{{index}} {{label}}</li>
</ul>
https://vueschool.io/articles/vuejs-tutorials/tips-and-gotchas-for-using-key-with-v-for-in-vue-js-3/
<li v-for="({id,label}) in items" :key="index"> {{label}}</li> -> it will give false securit y thats keyis id
DATABINDING -> SHOW DATA FROM VRAIBLE
user inputs in vue
modifiers to v-model
<input v-model="newItem" type="text" placeholder="add">
if we type any data to this vraible
it will automatically show
{{newItem}}
but if give modifiers
like
v-model.lazy -> after 5 seconds it will show after typing
v-model.trim itwill remove the white space before and afet the word
we can use v-model on text area, radio, select box
user events in vue3 (same function we given in three places, (key enter, form submit, buttonclick)
scrolling, mouse movement
clieck event (click button)
whnever entered data in input element that have to push to object
<input v-model.trim="newItem" type="text" placeholder="add an item">
<button v-on:click="items.push({id:items.length+1, label:newItem})"
class="btn btn-primary">
save item</button>
<ul>
<li v-for="({id,label}, index ) in items" :key="id">{{index}} {{label}}</li>
</ul>
v-on directive (key enter is an event)
key modifier
<input v-model.trim="newItem" type="text" v-on:keyup.enter="items.push({id:items.length+1, label:newItem})" placeholder="add an item">
esc,delte keys
focus,mouse over events
form submit
<form
v-on:submit="items.push({id:items.length+1, label:newItem})"
>
abov e short hand below
<form
@submit.prevent="items.push({id:items.length+1, label:newItem})"
>
methods in vue with the compositon api
<form
@submit.prevent="saveitem"
>
const saveitem = () => {
items.value.push({id:items.length+1, label:newItem.value})
newItem.value =''";
}
conditionals in vue
v-if an v-else directives
html attribute binding in vue
v-bind:disabled="newitem.lenght > 0"
:disable
v-bind we can use for every attirbute
dynamic css classes with vue
:class="|strkeoute: purchased,priority:highpriority}"
on both conditons
:classs="{
strikeout: purchases,
priority: highpriority,
"static-class":true
}"
or
class=static-class"
:classs="{
strikeout: purchases,
priority: highpriority,
}"
without condton
:classs="{
strikeout,
priority
}"
terrnacy dynami classes
:
:classs="[
purchased ? 'strikeout text-gray': ''underlikned",
highPriority ? 'priority' : '',
]"
const togglepurchasd = (item) => {
item.purchased = !item.purchased
}
@click
-----
computed properties in vue with the compositon api
import {ref,computed } from 'vue';
<p> {{charactercount}}/200</p>
const charactedcount = computed( () => {
return newItem.value.lenght;
});
const reversedItems = computed (()=> {
return [..items.value].reverse()
})
li v-for in reverseditems
last in first out
-----
reactivity fundamenteals
import {ref,reactive}
ref = ractive data for our app
const variable = ref('hello worlld');
const state = reactive({count: 0});
<button @click="state.count++">incrment count</button>
{{state.count}}
or
<button @click="incriment">incrment count</button>
const incrimetn =() => {
state = {count : state.count++}}
-----------------------------
local setup with vite
vue official play groud provided by vue docs
https://play.vuejs.org/#eNp9kUFLwzAUx7/KM5cqzBXR0+gGKgP1oKKCl1xG99ZlpklIXuag9Lv7krK5w9it7//7v/SXthP3zo23EcVEVKH2yhEEpOhm0qjWWU/QgccV9LDytoWCq4U00tTWBII2NDBN/LJ4Qq0tfFuvlxfFlTRVORzHB/FA2Dq9IOQJoFrfzLouL/d9VfKUU2VcJNhet3aJeioFcymgZFiVR/tiJCjw61eqGW+CNWzepX0pats6pdG/OVKsJ8UEMklswXa/LzkjH3G0z+s11j8n8k3YpUyKd48B/RalODBa+AZpwPPPV9zx8wGyfdTcPgM/MFgdk+NQe4hmydpHvWz7nL+/Ms1XmO8ITdhfKommZp/7UvA/eTxz9X/d2/Fd3pOmF/0fEx+nNQ==
https://www.netlify.com/blog/how-to-deploy-vue-3-and-vite-app-in-5-minutes/
vite to install
npm init vue@3
it wil ask
yes
project name:
app/vuie
it is home of our applicaiton, whateer there this must be show in all pages
with cdn also we can work with this
vue application instance
create app at main.js (its the entryline for our aplication
its a single file application
https://vuejs.org/guide/essentials/application.html
The Root Component
The object we are passing into createApp is in fact a component. Every app requires a "root component" that can contain other components as its children.
If you are using Single-File Components, we typically import the root component from another file:
js
import { createApp } from 'vue'
// import the root component App from a single-file component.
import App from './App.vue'
const app = createApp(App)component tree
App (root component)
├─ TodoList
│ └─ TodoItem
│ ├─ TodoDeleteButton
│ └─ TodoEditButton
└─ TodoFooter
├─ TodoClearButton
└─ TodoStatistics
co
inside welcom compoent so many component ad inside so many component s
vue pp.vue vue applicationinstance
https://vueschool.io/courses/vue-js-3-components-fundamentals
const greet = () => console.log('hello ${isTableLoading.value}');
onMounted(greet);










No comments:
Post a Comment