==
difference between vue3 and vue2
in vuejs 2
in vuejs 3
vuejs2 declaration of varaibles
vuejs 3 declaratiuon of varaibles
functions or methods declaration
in vuejs 3
we will not use this. in vuejs3
this.functiuon name or this.varaibgle
const varaible = ref(false) =>vuejs3
variable ;false => vuejs 2
in
in vujs3
The Composition API and Options API are both parts of Vue.js, a popular JavaScript framework for building user interfaces. The main difference between them lies in how you structure and organize your code.
Options API
The Options API is the traditional way of writing Vue.js components. In this approach, you define the component's options (data, methods, computed properties, lifecycle hooks) in an object literal.
In the Options API:
- You define data using a function that returns an object.
- Methods are defined directly inside the component options.
- Computed properties are defined using the
computedproperty. - Lifecycle hooks like
created,mounted, etc., are defined as methods with specific names.
Composition API
The Composition API is a newer addition to Vue.js that provides a more flexible way to organize your component logic, especially for complex components. It allows you to organize code based on logical concerns rather than lifecycle methods.
// Composition API Example<template><div>{{ message }}</div></template><script>import { reactive } from 'vue';export default {setup() {const state = reactive({message: 'Hello, Composition API!'});return { state };}};</script>
In the Composition API:
- You use the
setup()function to define your component's logic. - Reactive data is created using the
reactivefunction. - Methods, computed properties, and other logic are defined inside the
setup()function and returned as an object.
Differences
Organization:
- Options API organizes code based on the options available in a Vue component (data, methods, computed properties, etc.).
- Composition API organizes code based on logical concerns, making it easier to manage complex components.
Reactivity:
- Both APIs support reactivity, but in the Composition API, you explicitly use
reactiveorrefto create reactive data.
- Both APIs support reactivity, but in the Composition API, you explicitly use
Code Reusability:
- Composition API promotes code reusability by allowing you to extract and reuse logic in multiple components using functions.
Readability:
- Composition API can lead to more readable code, especially for large components, as it separates concerns more clearly.
Migration:
- If you're migrating from Options API to Composition API, you can gradually refactor your code by moving logic into
setup()while keeping existing Options API code.
- If you're migrating from Options API to Composition API, you can gradually refactor your code by moving logic into
Overall, the Composition API provides more flexibility and scalability for complex components, while the Options API may be simpler for smaller or less complex components.
Code Reusability Example
Suppose you have a logic for handling a counter that you want to reuse in multiple components. With the Composition API, you can create a reusable function to manage this logic
Now, you can use the useCounter function in any component where you need counter functionality without duplicating the logic.
Readability Example
Consider a scenario where you have a large component that handles user authentication. Using the Composition API, you can separate concerns more clearly, making the code easier to read and maintain:
n this example, the concerns related to state management (reactive), authentication logic (login function), and error handling are separated within the setup() function. This separation improves readability by making it clear where each part of the component's logic resides
==
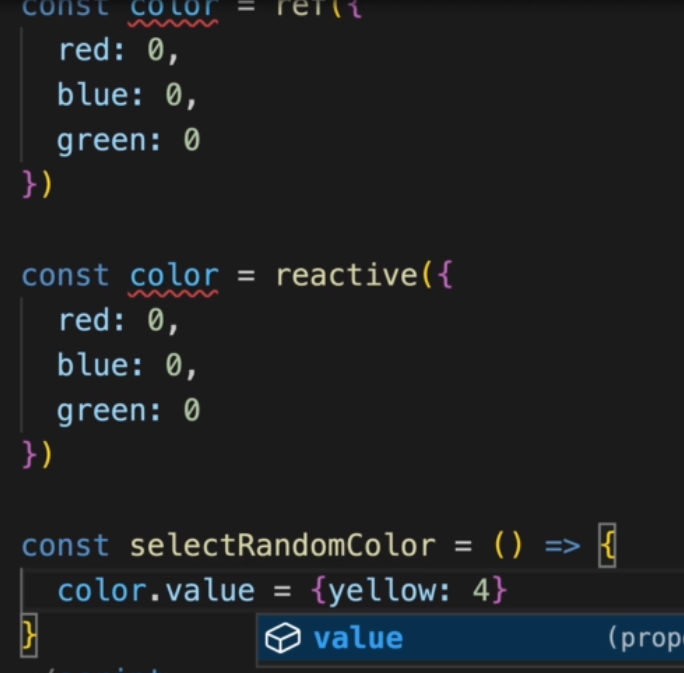
dieference between ref and reactive is
ref accepts all type of data objec array,
reactive accepts object
const color =reactive({red:0});
color.value={yellow:4};
const color =ref({red:0});
color={yellow:4};
ref
==
authorisation
==


No comments:
Post a Comment