it a syntax extension to reactjs
<ul>
<li> s</li>
<li>s</li>
</ul>
in js
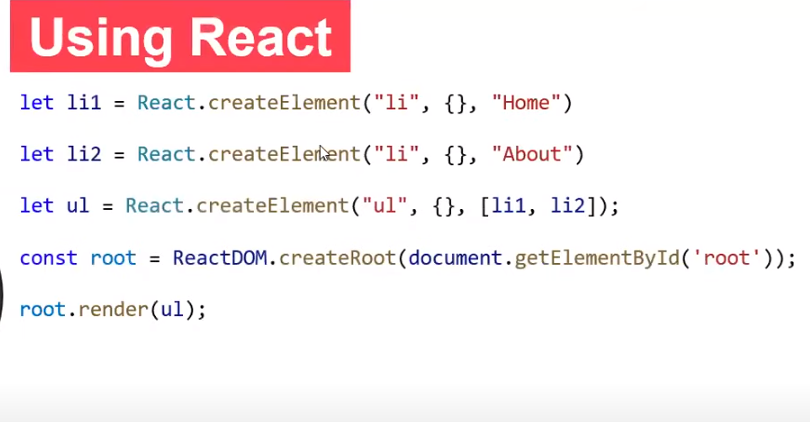
using react
import React from 'react';
import ReactDOM from 'react-dom';
const heading = <h1 id="bg-blue">this is react</h1>;
const root = ReactDOM.createRoot(
document.getElementById('root')
);
root.render(heading);
we are writing html not directly
writing using js
because of this it creates virtaul dom
jsx to react conversion
https://babeljs.io/repl
<ul>
<li>s</li>
<li>t</li>
</ul>
output
import { jsx as _jsx, jsxs as _jsxs } from "react/jsx-runtime";
/*#__PURE__*/_jsxs("ul", {
children: [/*#__PURE__*/_jsx("li", {
children: "s"
}), /*#__PURE__*/_jsx("li", {
children: "t"
})]
});
=




No comments:
Post a Comment