=
react
https://www.youtube.com/watch?v=6DP7cMN99zQ
front end , back end , databse
react is a library which is used to develop front end web development
it is used to develop single page application
for example take youtube
on ist time it wll reloads
if we click on anything na it will nto reloads
it will just calling another component
component
it will load wahtever component require instead of all page loads
if all page loads it will call all apis , becasue of this it traffice increase and internet of user will be more
so if we call whatever component calls, it will save
basics
componment
props
state
web page diveide into compoentns
each element we can call as component
take webpage it is divide itno compoentns
to call componentn we are importing where ever we reqired and
calling components using props
after fetching api, load to state,
based on the lgoic and work we can divice itno smaller components
reusabilitiy
STA ->
abc -> ecomerce, cart -> + or - add items
xyz company -> ecommerce ->
senditn data from outside to component using props
using state -> varaible
once compoennt developed have to show always updated date whenever it calls
instead of getting al data ,get data using pagination
component -> class basec compoentns -> classes it has -> it used state
fbc-> it has functions-> they are using hooks
hoooks -> they are special type functions ->
node -v
have to install
npm -v
nodejs used to render react with out browser
vs code is required
extensions
es7 react/redux/graphql by rodrigovallades
npx create-react-app
npm is a node package manager, based on ur given inputs it will download to local
npx utilising that packages , after our work over its in same code level
usign package.json-> u can get all the modules if modules are lost
online react render
playcode.io/react
run the ap[plication
npm start
what is jsx
return {html tags}
writin html in js called jsx
return {
<div className="'>
normal html is class
jsx className
html for in form , javascript for loops
html to jsx convertore online tools
https://transform.tools/html-to-jsx
html
jsx
==
readme.md
what is readme.md ( this project what i doing its telling)
gitignore -> used to ignore some folders whih is used to have large files like images ,
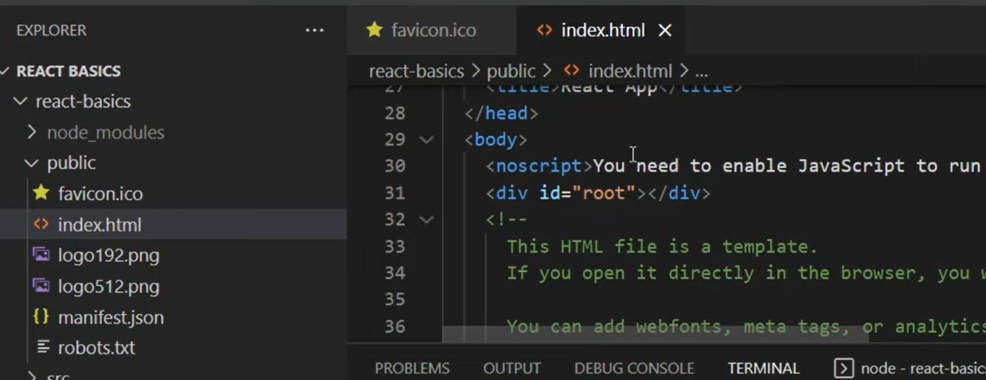
in public
index.html
robots.txt -> which traffice will allow , which traffic will nto allow
manifest.json -> using this we can develop progress web app ( android aplication)
favicon -> icon of website
index.html
div id="root"
src folder
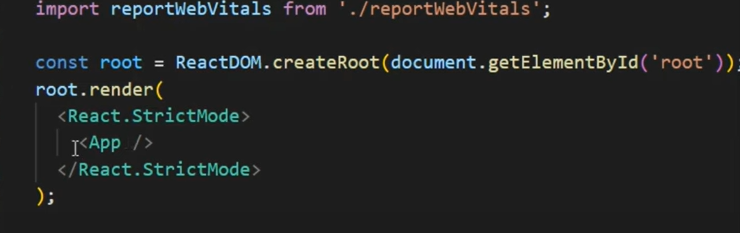
index.js
get root id from index,html
and load data to that id
this app means app.js
app.js
function based components
how to craete comppnents
in src folder
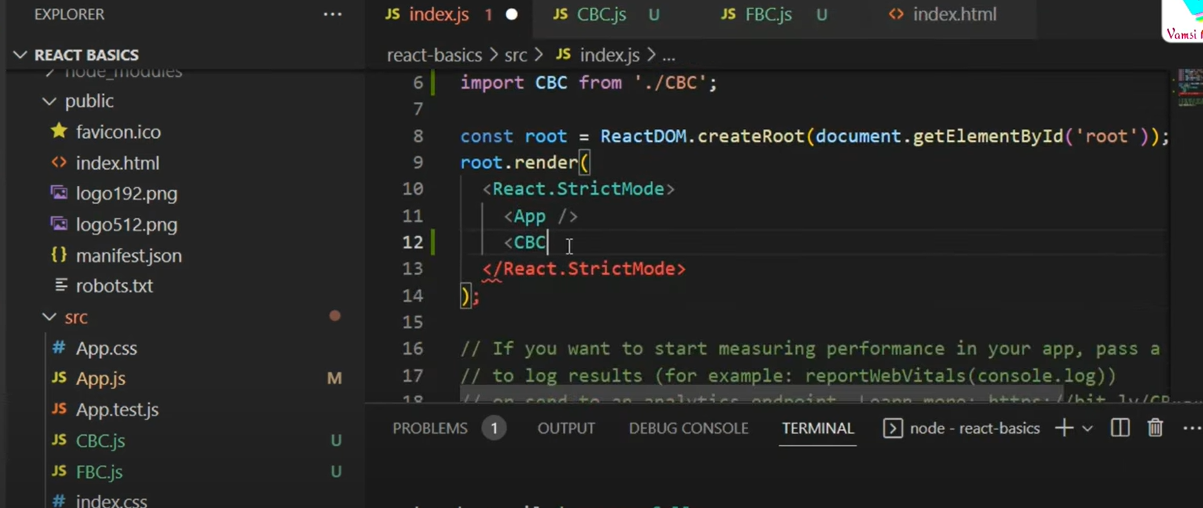
create cbc.js
rcc type it will create automatically class based components
fbc -> function based components
rfc type
it will create function based components
==
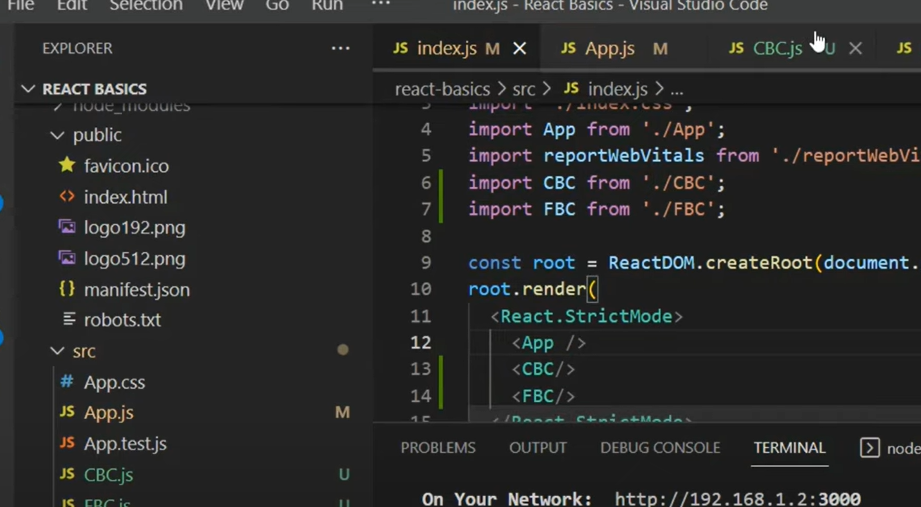
after created call that compoient in app.js
write CBC , it wil automatically import at starting
in cbc
mention
rco type
it will craete constructor
in fbc
use usestate hooks
how to pass props
<cbc value='vb' />
<fbc topic="react" />
cbc
<p > t his is {this.props.value} </>
fbc
<p> iam {props.topic} </p>
==








No comments:
Post a Comment