why react is popular
what are the key functions of react
who can start a career as web developer , ui developer, full stack applicaitons
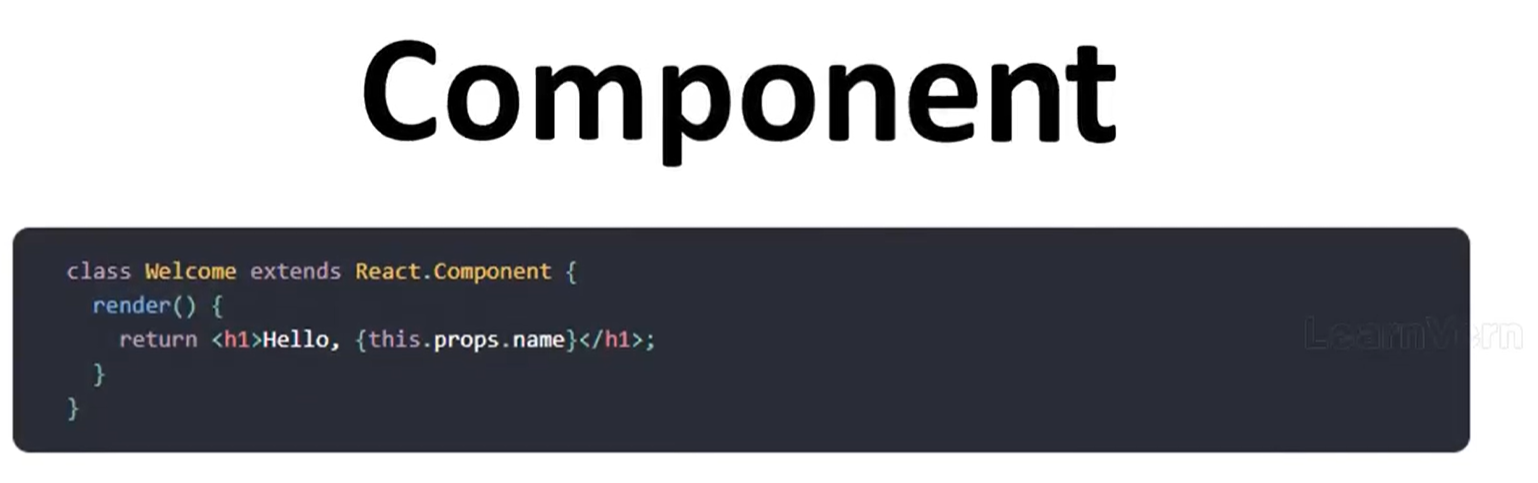
component
how to maintain an dpass the data in component
commuinicaion between component
modules what is modules
what is jsx
how to pass betwen data
simple to learn
waht is react
it is javascript library for building web interfaces
use to buildy higly interactive, flexible, and responsive webinterfaces
interactive -> mobile
flexible -> page ka breakout nahi, means desktop to mobile at position
responsive => fast, it will get data from backen but takes speed and
client side scription
load the code at browser
it will not load at server
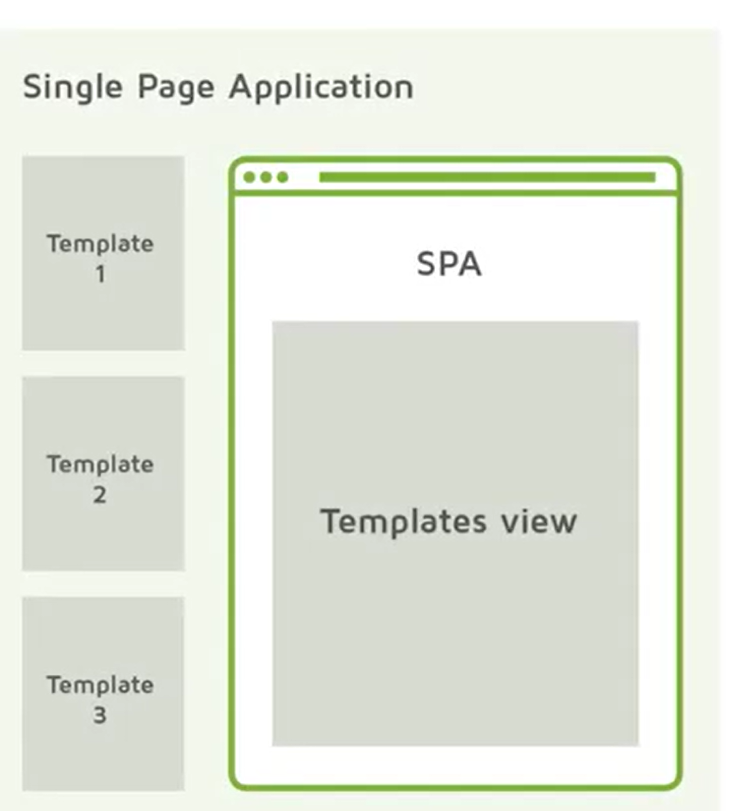
what is spa
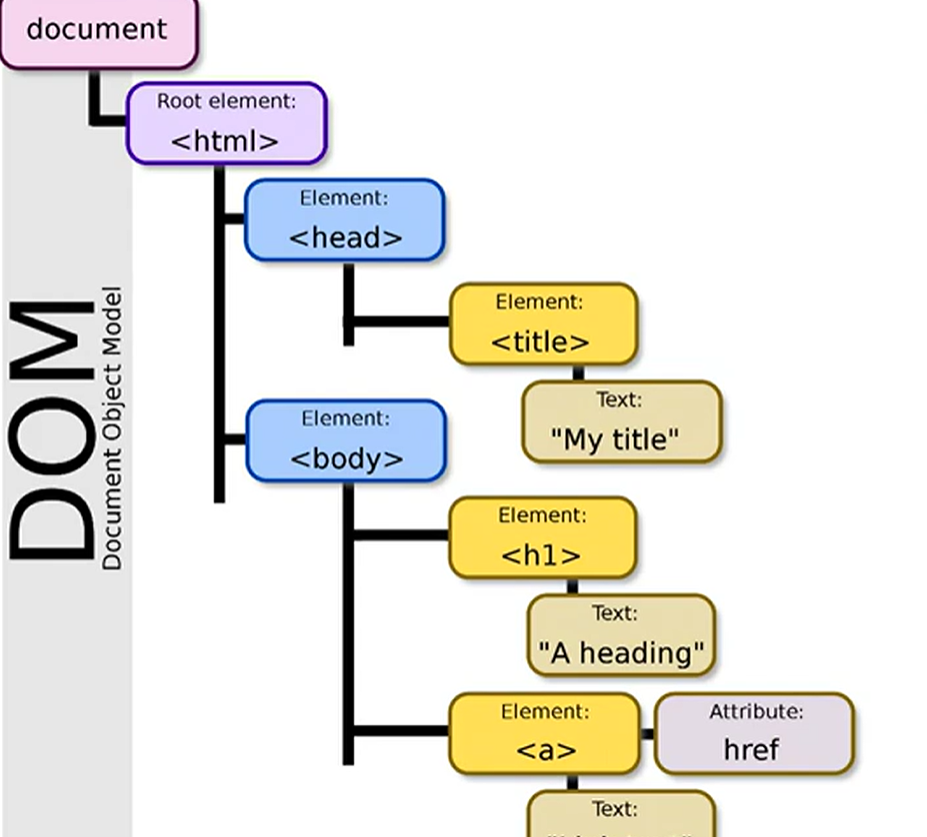
this uses dom
like tree
--
htmnl dom
why choose react for web development
to render on the scren
latency decrease
user actiion -> have to react that action
for in javascript -> to write simple action shave to write too much of code
but
event listener
in javascript we cannot do after event handler calls
but in react we can call that
in react we can divide the logic into smaller reusable components
componenteasy to write
easy to understand
realt time example
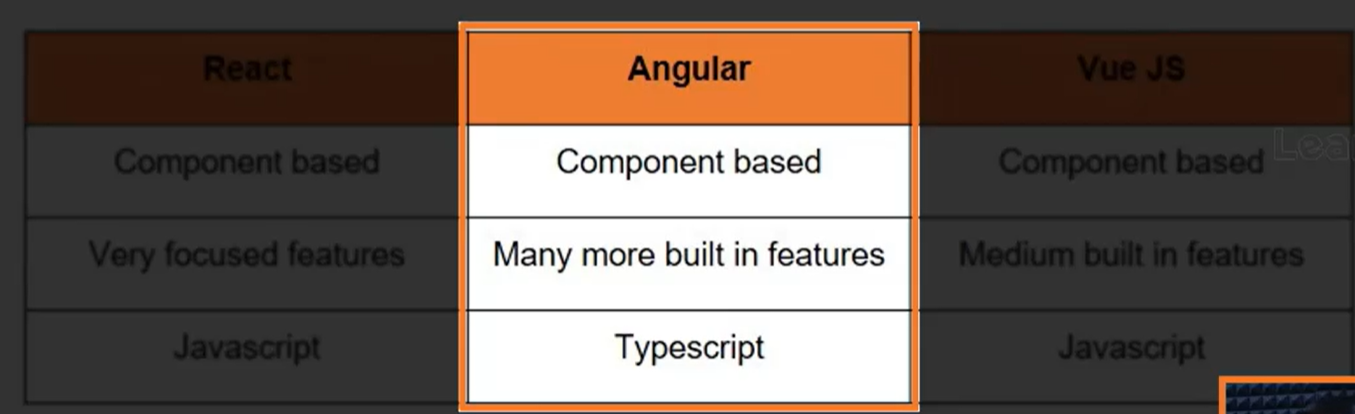
react vs angular vs vue
in react -> if need any new fatures , u have ot use library
devloping using eract less features , less load on user
less learning time
angular-> so man y features are there which we are not use, heavily loaded
vuejs
setting up project
=
what installations required
visualt studio code
prettier extension
eslint
auto save in visual studoio
==
components in react
user given input and output -> interactive user interface
what is rsx
componentns
html,css,javascript basic knowledge
reac is the ligbrary based on the javascript
react js easy to use, code reusability, easy to declare
==
header is one componer
line is one component
pointer is another component
why component sis another component
how do u create component in react
write the function in component and export taht
====
installation of node
node js -> run javascript without browser
browser hsa capabiltiy when javascript loaded into browser
node js is used by this tool create react app to run some logic
npx create-react-app myfirst app
it willl install react folder, cretre react server
it will install depundencies and abundancies
npm update or install
to install all the diependices use above
and it will save in node_modiles
after create react no need to run , npx create it already run the npm install
understanding file staructure
package.json
after installed u can see bsic files
package.json
dependecies
scripts
npm start ->
package-lok.json
information gather, dependices history , from where install whic hversion
and meta data it has
src folder
==
undertand index.js
first file that gets used when u open is indexd.js
where to start the applicaiton
what is boostrap
it will there in index.js
it is default file
first file index.html
it will call index.js
imporeted app , app.js is the ocmponent
default react logo will show from app.js
defenelty export
index.js react
convert to html, javacript
reactdom -> eract dom library
react tdom is used to render something
reactdo.nreder
========================
introduction to jsx
jsx meanss javascript + xml
xml means its one type of html
react juses jsx it is also like html but how its validate
writing html in javascript called jsx
jsx not uneerstad by browser, react will transform itno pure javascript, html, css
mainchunk .js
it has all transformed rect
bundle.js
it has also import no there
pure javascript follows the imperaqtive approach
where u give clear inster
custom components






















No comments:
Post a Comment