=
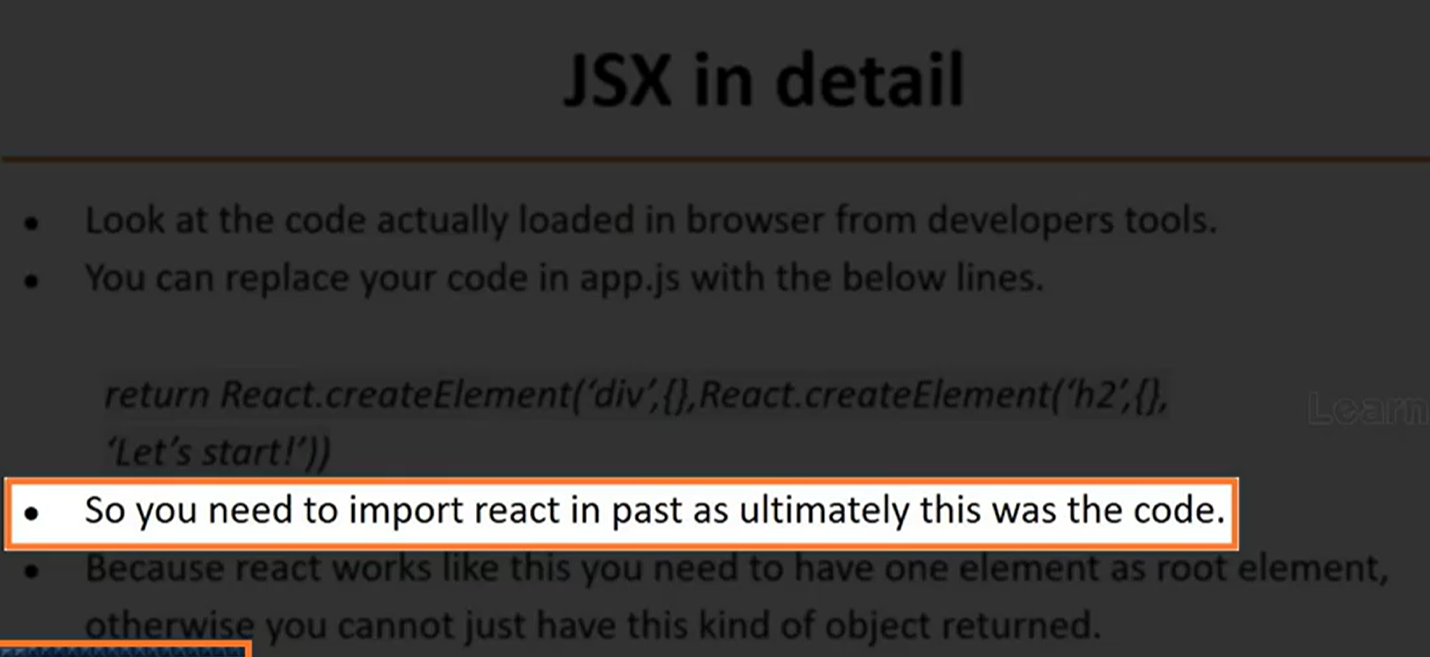
=must have one parent ellement
<div>
<h1>First Component</h1>
<p>This is the first component</p>
</div>
import React, { useState } from 'react';
function First(){
return (
<div>
<h1>First Component</h1>
<p>This is the first component</p>
</div>
)
}
export default First;
=
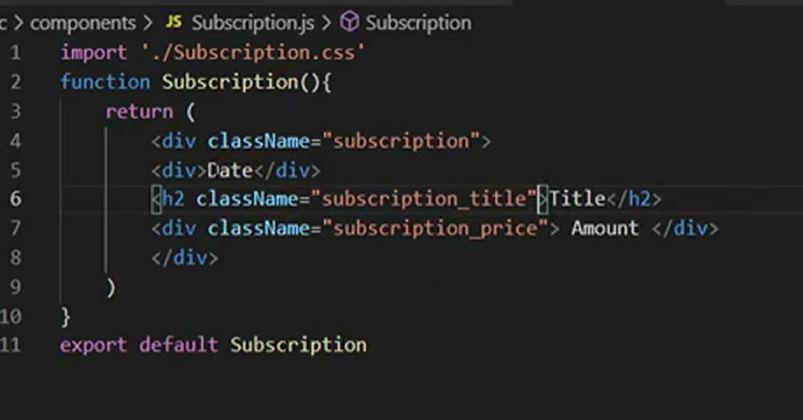
adding styles in jsx
import './subscription.css';
div className=''
=
=============
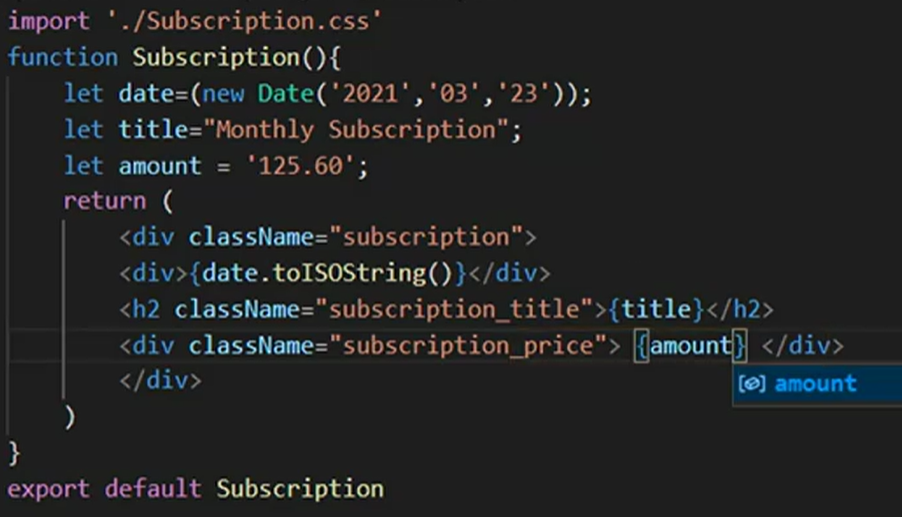
dynamic data in jsx react
curly braces
{javascript code valid}
javascript expressions
=
Data passing in react
=
communication between components
pass as prop
let subscription {
{},
{}
}
Accesing props in react
implemetning js code in jsx react
convert date to readable format
creating single responsibilty components in react
component in component
because for date more transformations
=
=
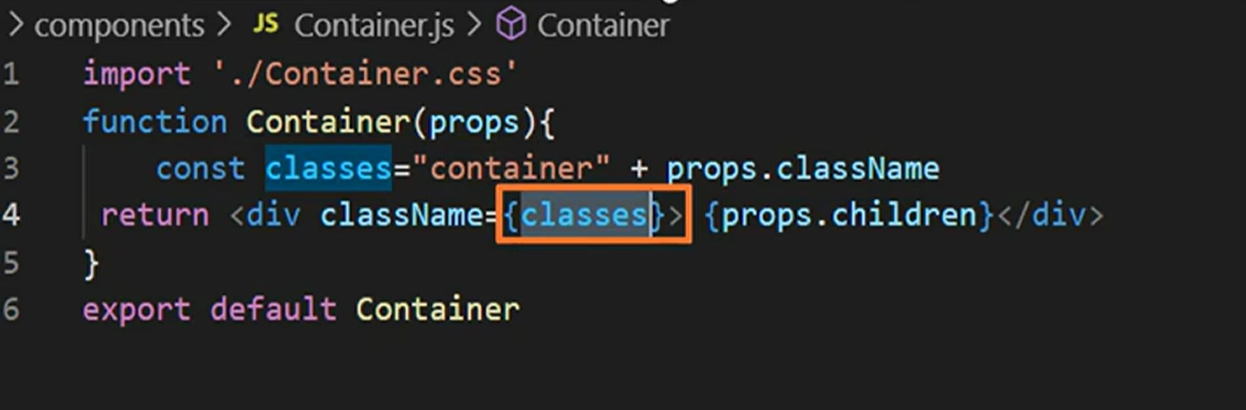
children props in react
same kind of template in so many places
=
==
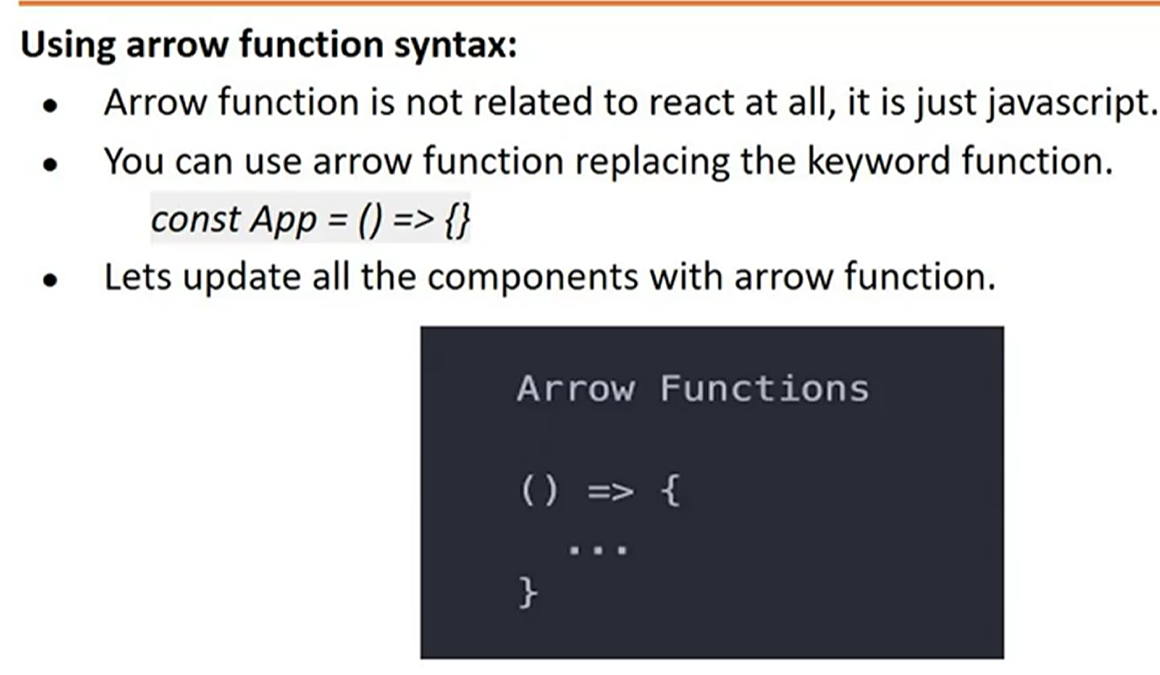
other details in jsx react
writing react in soo many ways
folder staructure
























No comments:
Post a Comment